“¡A nadie le importa la interfaz de usuario!”

Si trabajas con software empresarial en el área de desarrollo, es posible que ya hayas oído esta frase antes. Yo también. Cada vez que pensábamos en cambios más grandes en el front-end, escuchabamos frases como “debemos centrarnos en funciones adicionales, cubrir más casos de uso y proporcionar un valor más claro a nuestros clientes”.
Ellos, ” los clientes no se preocupan por la UI mientras nuestro software les ayude”, o “las mayores empresas del sector B2B tienen en su mayoría una mala UI, porque a los responsables de la toma de decisiones no les importa su aspecto, sólo les importa qué problemas resuelve”.
Como resultado, la interfaz de usuario fue una prioridad secundaria para nosotros durante mucho tiempo, nuestra interfaz debía ser simplemente estable y cubrir todas las funciones que desarrollábamos. Estábamos creando nuevas funciones sin parar, centrados en la arquitectura, la seguridad y otras cuestiones técnicas complejas. El diseño de la interfaz era una de las últimas cosas en la lista de prioridades.
Sin embargo, mis colegas y yo siempre tuvimos un gran interés en el diseño y la usabilidad. Nos enviábamos regularmente ejemplos de las mejores y peores implementaciones, las analizábamos y discutíamos hasta que podíamos decir qué es exactamente lo que las hacía buenas o malas.
El problema
Cuando iniciamos nuestro producto BrixWire News Hub en 2016, el objetivo era desarrollar un ecosistema estable y ampliable. Los recursos para el desarrollo de la interfaz eran limitados y solo seguían los requisitos actuales. Angular, Vue, React y otros frameworks de front-end acababan de surgir o no estaba claro si eran sostenibles. Así que desarrollamos la interfaz con los enfoques habituales en ese momento (vistas Razor, JavaScript, jQuery y Bootstrap).

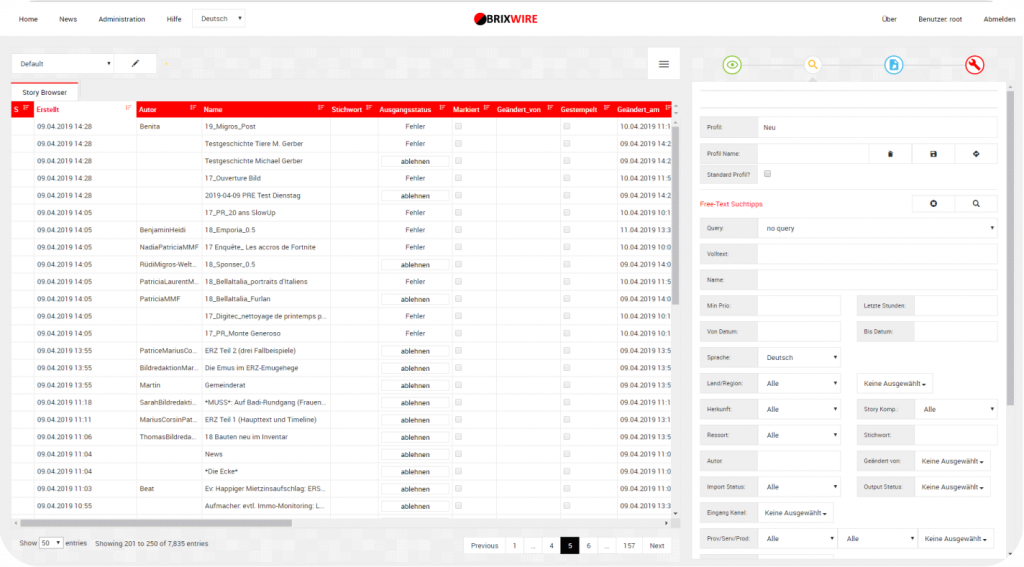
El “problema” fue que BrixWire fue tan bien recibido por nuestros clientes que proporcionamos más y más características y crecimos nuestro ecosistema. Mientras que el back-end estaba construido sobre una base estable con una estructura prescindible y abierta, la interfaz se estaba quedando anticuada y la tecnología no podía manejar el desarrollo de las nuevas características.
Como resultado, la interfaz de usuario se sentía lenta y vieja. Desarrollamos varias actualizaciones de diseño y rendimiento que mejoraron la experiencia del usuario, pero no resolvieron el problema de fondo. Teníamos un motor de alto rendimiento con la carrocería de un coche de clase media no muy envejecido. Nos sentimos frustrados, la interfaz de usuario no representaba la idea, el equipo y la potencia que hay detrás de BrixWire.
Empezamos a buscar una tecnología para dar el siguiente paso en el desarrollo de la UI y encontramos tres opciones principales React, Vue y Angular. React funciona mejor para proyectos más pequeños, Vue no demostró tener una gran comunidad donde conseguir soporte y resolver problemas diarios como cuando tienes una comunidad más grande trabajando con una tecnología, encuentras material de entrenamiento, discusiones, respuestas y ejemplos de los cuales aprender.
Entonces llegamos a Angular porque soporta arquitecturas más grandes, y tiene muchos beneficios como la reusabilidad, la legibilidad, la facilidad de pruebas unitarias, la mantenibilidad y la estabilidad. Además, Angular es muy popular y tiene una gran comunidad trabajando con él, otro punto que nos llevó a la elección de esta tecnología.
La segunda primavera
Cuando empezamos a desarrollar la nueva interfaz desde cero con Angular a finales de noviembre de 2020 nos pareció una segunda primavera.
Teníamos un objetivo claro en mente: Construir un front-end que no solo existiera para transportar la funcionalidad del back-end al usuario cotidiano, sino que aportara usabilidad, agrado y simplicidad. Nos propusimos crear algo que nos sorprendiera a todos.
El Reto
Aprendimos del pasado: Construir la interfaz de una aplicación potente requiere planificación y una visión clara. Con la experiencia adquirida anteriormente, sabíamos exactamente lo que era importante a la hora de desarrollar una interfaz para una aplicación con muchas funciones como BrixWire:
- Una estructura sólida
- Componentes reutilizables para la repetición de casos de uso
- Un concepto de gestión de estados
- Reducción de la memoria
El desarrollo en sí fue muy divertido para nosotros. Teníamos un reto y un objetivo. A todos nos encantó poner toda nuestra energía y creatividad en el desarrollo. Ahora tenemos nuevas API y los estándares más altos del sector en materia de seguridad.
En resumen, fue una experiencia muy motivadora ver a todo el mundo aportando su experiencia y dando el doscientos por ciento para lograr el objetivo común.
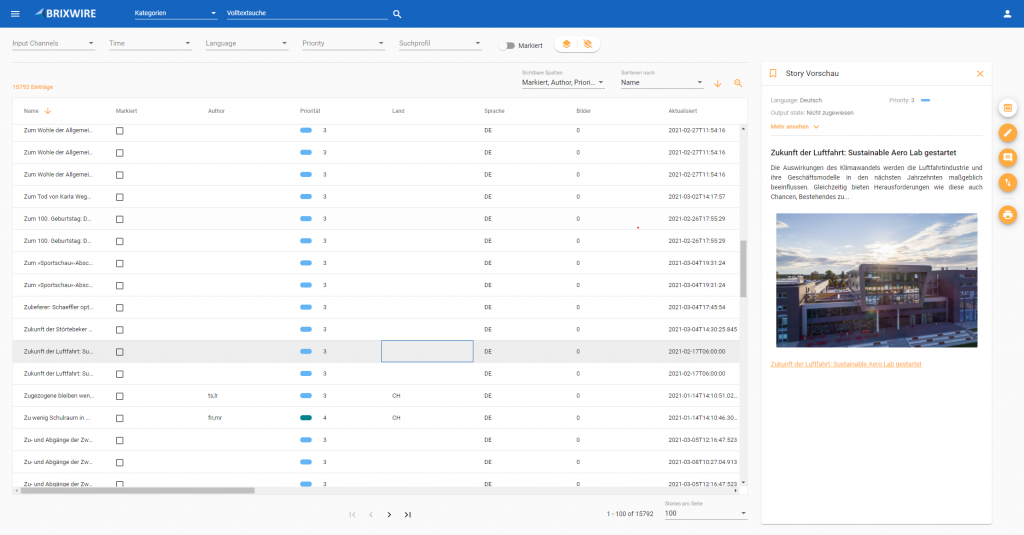
El resultado

Podemos decir con confianza que hemos cumplido nuestras expectativas. La nueva aplicación de interfaz de usuario puede describirse con las siguientes propiedades fundamentales:
- Ninguna complejidad para el usuario cotidiano: No es necesario explicar cómo utilizar BrixWire.
- BrixWire aporta satisfacción al simplificar el flujo de trabajo.
- BrixWire es de uso intuitivo, si se espera hacer algo de cierta manera se podrá hacer.
- BrixWire responde a las acciones del usuario, no habrá ningún momento de duda sobre si la acción fue exitosa o no.
- A los entusiastas del teclado les encantará la utilidad de los atajos y la navegación lógica por el teclado que favorece el flujo de trabajo y aumenta la productividad.
- BrixWire es más rápido y fluido que nunca.
- Un diseño discreto pero bonito.
- Y lo más importante: Se nota que BrixWire está hecho por personas que aman trabajar en él y se responsabilizan del resultado.
Después de toda esta aventura, si vuelvo a escuchar a alguien decir que la interfaz de usuario no importa, ¡tengo las evidencias y los argumentos para decir que sí importa!
La UI es la cara del producto que ayuda a resolver los problemas del cliente, así que no hay que pensar que sólo se mira el problema que resuelve sino también la experiencia y la forma en que los clientes interactúan con el software. Y cuando la experiencia es positiva y el producto cumple su objetivo es cuando el cliente está realmente satisfecho con el producto desarrollado.
Por: Leo Schwertführer