„Keiner interessiert sich für die UI!“

Wer im Entwicklungsbereich mit Business-Software arbeitet, hat diesen Satz möglicherweise schon einmal gehört. Ich auch. Wann immer wir über größere Änderungen im Frontend nachdachten, hörten wir Sätze wie „wir müssen uns auf zusätzliche Funktionen konzentrieren, mehr Anwendungsfälle abdecken und unseren Kunden einen direkteren Nutzen bieten.
Sie,“ die Kunden interessieren sich nicht für das UI, solange unsere Software ihnen hilft“, oder „die größten Unternehmen im B2B-Bereich haben meist ein schlechtes UI, weil es den Entscheidern nicht wichtig ist, wie es aussieht, sie interessieren sich nur für die Probleme, die es löst“.
Daher war das Frontend für uns lange Zeit zweitrangig, unser UI sollte einfach stabil sein und alle entwickelten Funktionen abdecken. Wir entwickelten nonstop neue Features, konzentrierten uns auf die Architektur, die Sicherheit und andere komplexe technische Fragen. UI-Design war eines der letzten Dinge auf der Prioritätenliste.
Trotzdem hatten meine Kollegen und ich immer ein großes Interesse an Design und Usability. Wir schickten uns regelmäßig Beispiele der besten und der schlechtesten Implementierungen, analysierten und diskutierten alles, bis wir sagen konnten, was genau sie gut oder schlecht macht.
Das Problem
Als wir unser Produkt BrixWire News Hub im Jahr 2016 starteten, lag der Fokus darauf, ein stabiles und erweiterbares Ökosystem zu entwickeln. Die Ressourcen für die Frontend-Entwicklung waren begrenzt und folgten nur den aktuellen Anforderungen. Angular, Vue, React und andere Frontend-Frameworks kamen entweder gerade auf oder es war nicht klar, ob sie zukunftsfähig sind. Also entwickelten wir das Frontend mit den damals üblichen Ansätzen (Razor Views, JavaScript, jQuery und Bootstrap).

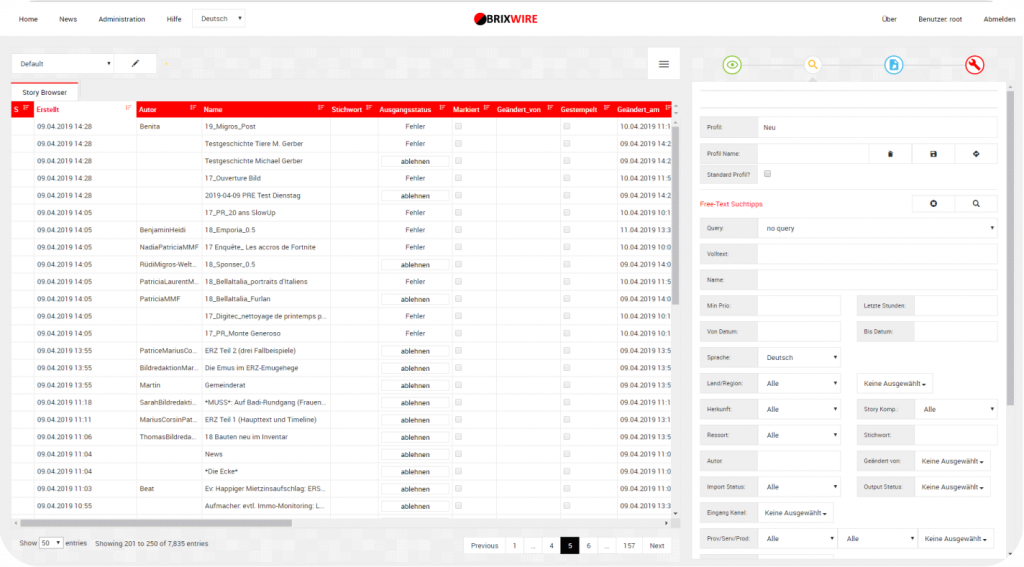
Das „Problem“ war, dass BrixWire bei unseren Kunden so gut ankam, dass wir mehr und mehr Funktionen zur Verfügung stellten und unser Ökosystem ausbauten. Während das Back-End auf einem stabilen Fundament mit einer ausbaufähigen und offenen Struktur aufgebaut war, war das Front-End in die Jahre gekommen und die Technologie konnte die Entwicklung der neuen Features nicht mehr bewältigen.
Infolgedessen fühlte sich die Benutzeroberfläche langsam und alt an. Wir entwickelten mehrere Design- und Performance-Updates, die das Nutzererlebnis verbesserten, aber das zugrunde liegende Problem nicht lösten. Wir hatten einen Hochleistungsmotor mit der Karosserie eines nicht so gut gealterten Mittelklassewagens. Wir wurden frustriert, die Benutzeroberfläche repräsentierte nicht die Idee, das Team und die Leistung hinter BrixWire.
Wir begannen nach einer Technologie zu suchen, um den nächsten Schritt in der UI-Entwicklung zu machen und fanden drei Hauptoptionen: React, Vue und Angular. React eignet sich besser für kleinere Projekte, bei Vue zeigte sich, dass es keine große Community gibt, in der man Support bekommt und tägliche Probleme lösen kann, denn wenn man eine größere Community hat, die mit einer Technologie arbeitet, findet man Schulungsmaterial, Diskussionen, Antworten und Beispiele, von denen man lernen kann.
Dann kamen wir zu Angular, weil es größere Architekturen unterstützt und viele Vorteile wie Wiederverwendbarkeit, Lesbarkeit, Unit-Test-freundlich, Wartbarkeit und Stabilität hat. Außerdem ist Angular sehr beliebt und hat eine große Community, die damit arbeitet, ein weiterer Punkt, der uns zur Wahl dieser Technologie führte.
Der zweite Frühling
Als wir Ende November 2020 begannen, das neue Frontend von Grund auf mit Angular zu entwickeln, fühlte es sich an wie ein zweiter Frühling.
Wir hatten ein klares Ziel vor Augen: Ein Frontend zu bauen, das nicht nur dazu da ist, die Funktionalität des Backends an den alltäglichen Nutzer zu transportieren, sondern auch Usability, Freude und Einfachheit mitbringt. Wir machten uns auf den Weg, etwas zu schaffen, das uns zum Staunen bringt.
Die Herausforderung
Wir haben aus der Vergangenheit gelernt: Der Aufbau des Frontends für eine leistungsstarke Anwendung braucht Planung und eine klare Vision. Mit den Erfahrungen aus der Vergangenheit wussten wir genau, worauf es bei der Entwicklung eines Front-Ends für eine funktionsreiche Anwendung wie BrixWire ankommt:
- Eine solide Struktur
- Wiederverwendbare Komponenten für wiederkehrende Anwendungsfälle
- Ein Konzept für die Zustandsverwaltung
- Reduktion des Speichers
Die Entwicklung selbst hat uns viel Spaß gemacht. Wir hatten eine Herausforderung und ein Ziel. Wir haben es beide geliebt, unsere ganze Energie und Kreativität in die Entwicklung zu stecken. Wir haben jetzt neue APIs und die höchsten Standards in der Branche in Sachen Sicherheit.
Zusammenfassend war es eine sehr motivierende Erfahrung, zu sehen, wie jeder sein Fachwissen einbrachte und zweihundert Prozent gab, um das gemeinsame Ziel zu erreichen.
Das Ergebnis

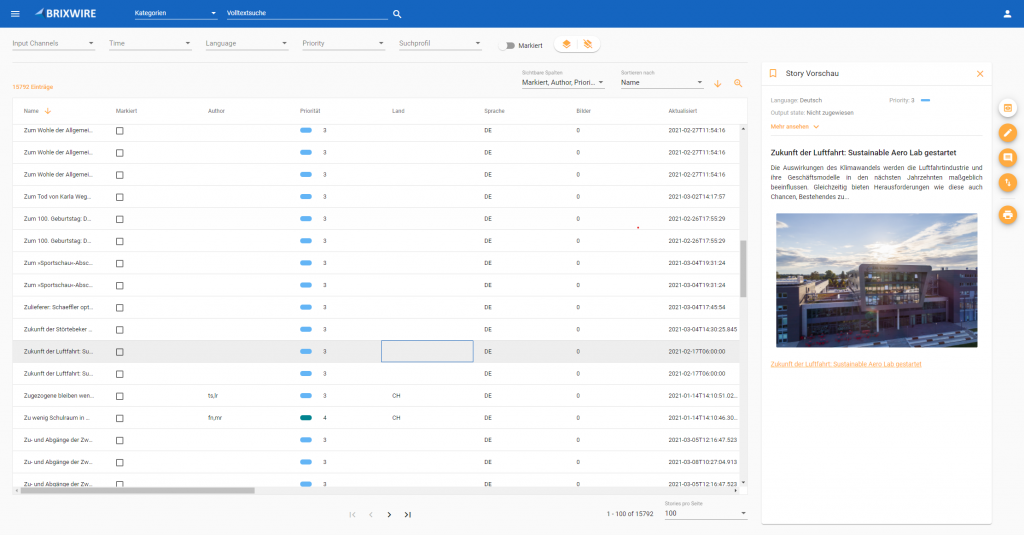
Wir können getrost sagen, dass wir unsere Ansprüche erfüllt haben. Die neue UI-Anwendung lässt sich durch die folgenden Kerneigenschaften beschreiben:
- Keine Komplexität für den alltäglichen Benutzer: Man braucht keine Erklärung, wie man BrixWire benutzt.
- BrixWire bringt Freude, indem es den Workflow vereinfacht.
- BrixWire ist intuitiv zu bedienen: Wenn man erwartet, etwas auf eine bestimmte Art und Weise zu tun, wird man es auch tun können.
- BrixWire reagiert auf die Aktionen, es wird keinen Moment des Zweifels geben, ob die Aktion erfolgreich war oder nicht.
- Tastatur-Enthusiasten werden es lieben, wie nützliche Shortcuts und logische Tastaturnavigation den Workflow unterstützen und die Produktivität steigern.
- BrixWire ist schneller und flüssiger als je zuvor.
- Ein unaufdringliches, aber schönes Design.
- Und das Wichtigste: Man merkt, dass BrixWire von Menschen gemacht wird, die gerne daran arbeiten und Verantwortung für das Ergebnis übernehmen.
Wenn ich nach all diesen Abenteuern wieder jemanden sagen höre, dass die UI keine Rolle spielt, habe ich den Beweis und die Argumente, um zu sagen, dass sie es tut!
Die UI ist das Gesicht des Produkts, das hilft, die Probleme des Kunden zu lösen, also sollten wir nicht denken, dass sie nur auf das Problem schauen, das sie löst, sondern auch auf die Erfahrung und die Art und Weise, wie Kunden mit der Software interagieren. Und wenn die Erfahrung positiv ist und das Produkt seinen Zweck erfüllt, dann ist der Kunde wirklich zufrieden mit dem entwickelten Produkt.
Von: Leo Schwertführer